How To: Give eBooks a Little Push — Part 2
Last week, I wrote a little article on what I’ve included immediately after the last bit of text of each of my eBooks: the “Thank You for Reading” page. Because no one wants a full rehash of that article in a Part 2, please head back a post to see what Part 1 is all about.
In Part 2, I promised to talk how to build the Uniform Resource Locator (URL), or the “link” you need to apply to each of the buttons.
On my “Thank You for Reading” page, I give the reader a total of five options: a link to the Amazon.com review page, a preformatted Tweet for those Twitter users, a quick way to “share” the link via Facebook, a preformatted Pin for those up-and-coming Pinterest users, and a link to the book on Goodreads.
Here’s a breakdown of how to build the links for each of those five options.
Goodreads
The Goodreads link is listed first because it’s the easiest. All you need to do is navigate to the Goodreads page for the book you’re linking to, copying what you see in the address bar and hyperlinking your Goodreads icon in your just-about-to-be-uploaded eBook.
For the example I used, Difficult Mirrors, the Goodreads URL is: https://www.goodreads.com/book/show/60862715-difficult-mirrors
Simple.
Not quite a simple is the Facebook share link. First, to understand what you’re doing, you should know a little something about URLs.
URLS are made of a web address with–maybe–any number of “query strings” which follow a question mark (?).
For example, using the URL for the Facebook share of Difficult Mirrors, you will find the initial web address and one query string (the “u=”) right after a question mark (?): http://www.facebook.com/sharer/sharer.php?u=http://www.amazon.com/dp/B00FCG27CG/
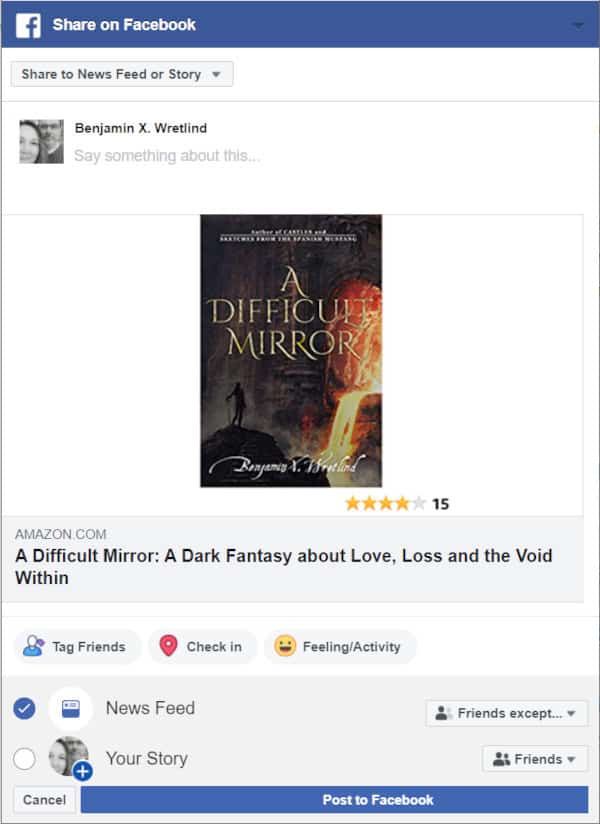
The structure is simple: the browser is calling the page “sharer.php” on the facebook.com website and passing it an answer to a query (“u=http://www.amazon.com/dp/B00FCG27CG/”). What you see when you click on the link is standard Facebook convention:

Note: The cover and title have changed since this post was originally written.
The “u=” in the Facebook share URL is the destination you would like your reader to share. Could you replace that Amazon.com link with a Barnes & Noble link? Sure! Could you replace it with a link to your own website? Sure!
You see, it doesn’t matter what link you want to share. Just give the reader an option to share without asking them to click a bunch of different links…or even get out of bed. I’m sharing http://www.amazon.com/dp/B00FCG27CG/ because that’s what I’ve settled on sharing.
URLs with query strings can be helpful and they can be a pain. Both the Twitter and Pinterest links are built with query strings, but before we go into those, let’s look at the Amazon.com link.
Amazon.com Review Page
This is where things get a little more complicated (but not a whole lot…just a little). In order to properly link your eBook to the Amazon.com review page for your book, you will need to have published it at least once. Why? Because Amazon.com uses what they call the ASIN to reference your eBook, and that number isn’t assigned until the book has been published.
For example, the ASIN for Difficult Mirrors is B00FCG27CG.
You can find this number on your KDP dashboard or on the web page itself. It’s also in the URL in the address bar when you’re looking at the Amazon.com page (for your book) in your browser. Here’s the product review page URL from Difficult Mirrors as copied directly from my browser: https://www.amazon.com/review/create-review/?ie=UTF8&channel=glance-detail&asin=B00FCG27CG
Go ahead. Click on the link. You’ll be taken directly to the page you want the reader to be on in order to review your book. The reader can then add in whatever text they like and share your work.
Recall the Facebook share link was created with an address and a query string (the “u=”). Twitter is much the same, but you have a few more options (queries) to work with.
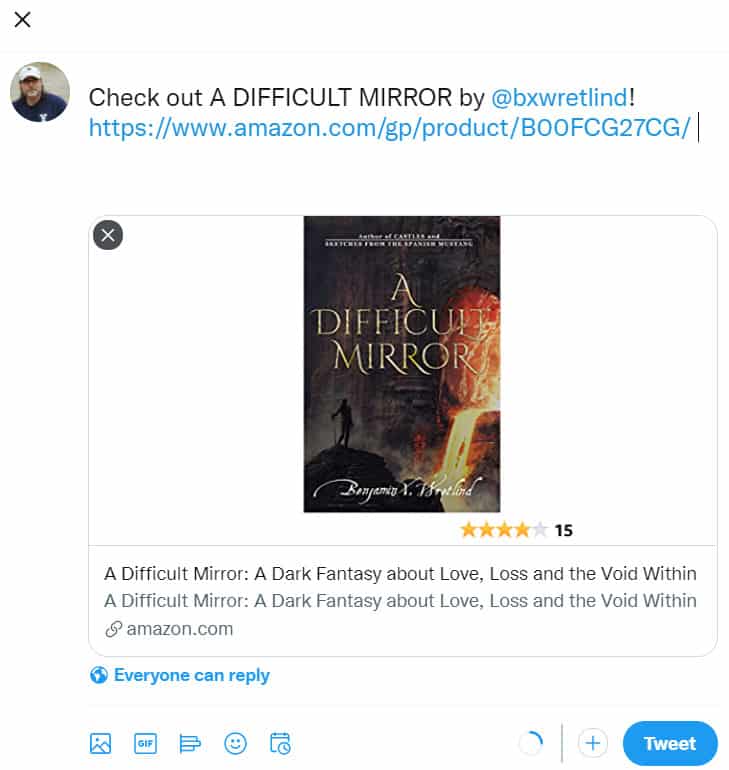
Here’s the preformatted tweet for Difficult Mirrors:
To break this down, the link will be informing the application “tweet” on the twitter.com website that the answer to its query (?) (“url=”) is http://www.amazon.com/dp/B00FCG27CG/ and that I’d like to prepopulate the tweet box with text (“text=”) “Check%20out%20A%20DIFFICULT%20MIRROR%20by%20%40bxwretlind!”

What the devil is %20?!? %20 is HTML-address-bar-speak for a space. While not required by all browsers, by using %20 you’re going to be in good graces with whatever browser the reader is using. It’s just good practice. You can use others, but this is all you really need to know for this post.
There are a few more queries you can pass on to the twitter.com tweet application, but I’ve limited mine to the most important two: the link (“url=”) and the tweet itself (“text=”). You may notice that the “answers” to these “queries” are separated by an ampersand (&).
Want to add hashtags? Append the above with “&hashtags=” then separate your tags by commas (e.g. “hashtags=book,fiction,awesome”). Your tweet would look something like this:
Want to add your Twitter username to the preformatted tweet without using the code %40? Append the above with “&via=” and your username (e.g. “via=bxwretlind”).
Just remember the character limit!
Finally we’ll get to Pinterest, although I really don’t use the social media application for more than inspiration.
The preformatted Pinterest Pin is made up of multiple queries, but because it’s a visual application, you’ll need a picture. I recommend the cover of the book and I also recommend you store that cover in a place you have ready access to (such as your own website).
Here’s the preformatted Pin for Difficult Mirrors:
https://www.pinterest.com/pin/create/button/?url=https://www.amazon.com/gp/product/B00FCG27CG&description=A%20Difficult%20Mirror%3A%20A%20Dark%20Fantasy%20about%20Love%2C%20Loss%20and%20the%20Void%20Within%20by%20Benjamin%20X.%20Wretlind&media=https://bxwretlind.com/blog/wp-content/uploads/2021/09/1628524841.png
So we want to tell the application “button/” on the pinterest.com website that we have some answers to its query (?).
- url=https://www.amazon.com/dp/B00FCG27CG/
- description=A%20Difficult%20Mirror%3A%20A%20Dark%20Fantasy%20about%20Love%2C%20Loss%20and%20the%20Void%20Within%20by%20Benjamin%20X.%20Wretlind
- media=https://bxwretlind.com/blog/wp-content/uploads/2021/09/1628524841.png
The “url=” and “description=” are relatively straightforward: where you want the Pin to link to and what text to you want to go with the picture. Remember the %20 for your spaces.
Since Pinterest requires a picture, however, we need to answer the “media=” query. In my case, I used the cover of the eBook as stored in a place I control (my own website): https://bxwretlind.com/blog/wp-content/uploads/2021/09/1628524841.png
You could use a Pin if you have created one specifically for your book. Pins are best formatted at 735 x 1102 pixels.
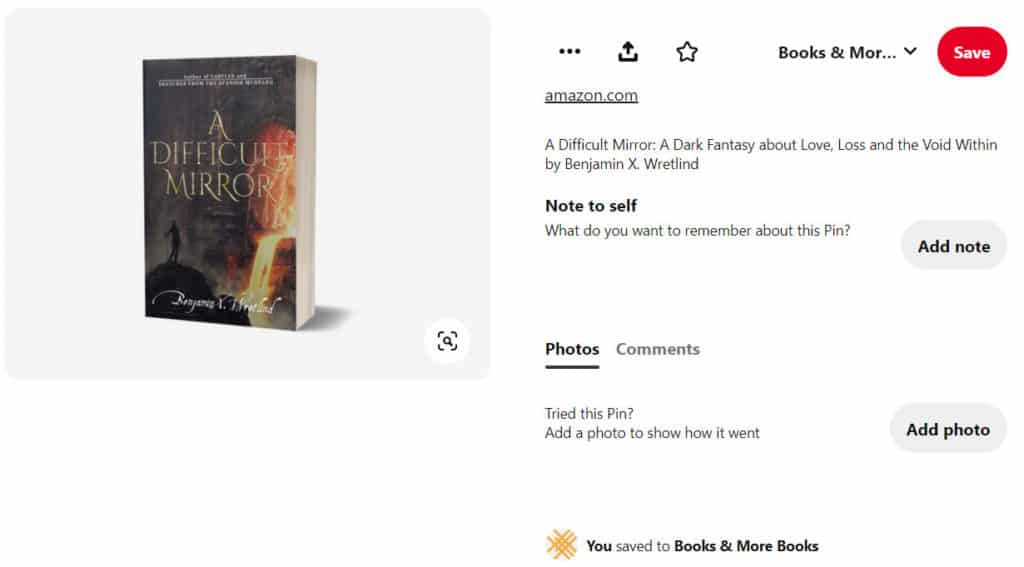
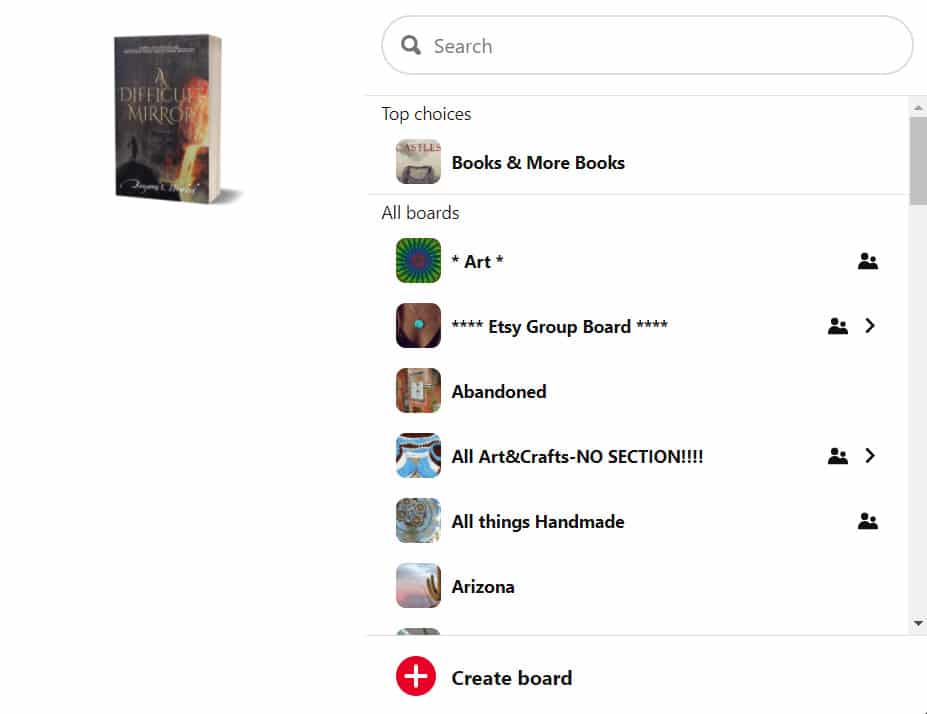
What the reader ends up with when they clink on the Pinterest link at the end of your eBook is something like this:

Notice that the description text isn’t there, but it will show up once the user has saved the Pin.
That’s it!
Now that you’ve created your links, you can finish off your eBook and give the reader your own “Thank You for Reading” page after your text. It’s not a great leap forward in eBook technology, but it is a little something extra.